Title: Exploring the Nuances: throw new Error vs. throw someObject
Introduction
In the world of programming, error handling is a critical aspect of writing robust and reliable code. JavaScript, being a widely used programming language, provides developers with various tools and mechanisms to handle errors effectively. One common practice is using the throw statement to signal that an error has occurred. However, the choice between throw new Error and throw someObject can have subtle yet significant implications for how errors are managed in a JavaScript application.
Understanding the Basics
Before delving into the differences between throw new Error and throw someObject, it's essential to have a solid understanding of the basic concepts involved.
The throw statement in JavaScript is used to explicitly throw an exception. When an exception is thrown, the normal flow of the program is interrupted, and the control is transferred to the nearest catch block or the global error handling mechanism.
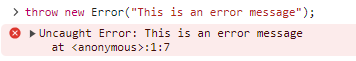
throw new Error("This is an error message");

In this example, throw new Error is used to create a new Error object and throw it. The Error object contains information about the error, such as the error message.
JavaScript allows developers to create custom objects to represent errors or other types of exceptions. These custom objects can be thrown using the throw statement as well.
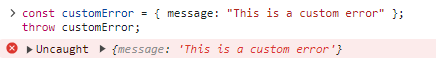
const customError = { message: "This is a custom error" };
throw customError;

In this case, throw someObject is used to throw a custom object with a specific structure, in this instance, an object with a message property.
Differences in Error Handling
Now, let's explore the key differences between throw new Error and throw someObject and how these differences can impact error handling in a JavaScript application.
One significant advantage of using throw new Error is that it automatically generates a stack trace. A stack trace is a detailed report of the function calls made up to the point where the error occurred. This can be immensely helpful during the debugging process, as it provides a clear picture of the sequence of function calls leading to the error.
When using throw new Error, the stack trace includes the line numbers, file names, and function names, making it easier for developers to identify the root cause of the issue.
On the other hand, when using throw someObject, the stack trace may not be as informative. Custom objects may not automatically capture the stack trace information, potentially making it more challenging to pinpoint the source of the error.
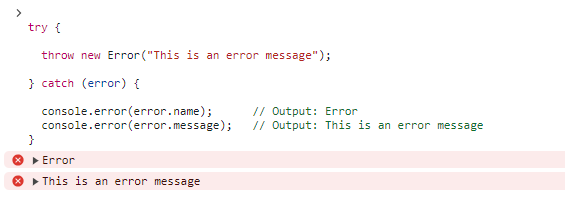
Using throw new Error follows a standardized approach to error handling. The Error object is a built-in JavaScript object specifically designed for representing errors. It comes with predefined properties such as name and message, making it easy to convey essential information about the error.
try {
// some code that may throw an error
} catch (error) {
console.error(error.name); // Output: Error
console.error(error.message); // Output: This is an error message
}

In contrast, when using throw someObject, there might be inconsistencies in how errors are represented. Custom objects can have varying structures, and developers need to rely on documentation or conventions to understand the properties and methods associated with each custom error object.
One notable advantage of using throw new Error is the ability to extend the Error class to create custom error types. This allows developers to define specific error classes with additional properties or methods while leveraging the standard error handling mechanisms.
class CustomError extends Error {
constructor(message, errorCode) {
super(message);
this.errorCode = errorCode;
}
}
throw new CustomError("This is a custom error", 500);
By extending the Error class, developers can create a hierarchy of custom error types, providing a more organized and structured approach to error handling.
When developers across a project consistently use throw new Error, it promotes uniformity in error reporting. This standardization simplifies error tracking, logging, and the implementation of a global error handling strategy within an application.
In contrast, using throw someObject might result in diverse error structures, leading to inconsistencies in how errors are handled throughout the codebase. This lack of uniformity can make it challenging to implement a cohesive and centralized error management system.
The try-catch statement is a fundamental construct for handling exceptions in JavaScript. When an exception is thrown within a try block, the corresponding catch block is executed to handle the error.
try {
// some code that may throw an error
} catch (error) {
// handle the error
}
Using throw new Error ensures compatibility with the standard Error class and makes it straightforward to catch and handle errors using the catch block. The catch block can extract relevant information from the Error object, such as the error message.
On the other hand, when using throw someObject, developers need to be aware of the structure of the custom object and tailor the catch block accordingly. This can introduce additional complexity and may lead to more error-prone code.
Conclusion
In conclusion, the choice between throw new Error and throw someObject in JavaScript involves weighing the advantages and disadvantages based on the specific requirements of a project. While both approaches can be valid depending on the context, using throw new Error generally offers more standardized and robust error handling.
The automatic generation of stack traces, the ability to extend the Error class, and consistency in error reporting are compelling reasons to opt for throw new Error in many scenarios. However, in cases where a custom error structure is necessary or when working within a specific framework that expects custom error objects, throw someObject may be a suitable alternative.
Ultimately, understanding the nuances between these two approaches empowers developers to make informed decisions, resulting in more effective error handling practices and more maintainable codebases.