Title: Unraveling the Mystery of "undefined" in JavaScript: A Guide with Examples
JavaScript, being a dynamic and loosely-typed language, often encounters the concept of "undefined." Understanding how to check for "undefined" is crucial for writing robust and error-free code. In this article, we'll explore different methods to check for "undefined" in JavaScript, accompanied by illustrative examples.
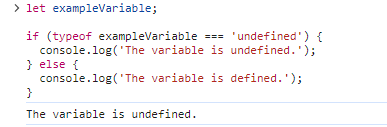
The typeof operator is a simple and widely-used method to check the type of a variable or expression. When used to check for "undefined," it returns the string "undefined."
let exampleVariable;
if (typeof exampleVariable === 'undefined') {
console.log('The variable is undefined.');
} else {
console.log('The variable is defined.');
}

JavaScript has a global variable called undefined. You can directly compare a variable with this keyword to check if it is undefined.
let exampleVariable;
if (exampleVariable === undefined) {
console.log('The variable is undefined.');
} else {
console.log('The variable is defined.');
}
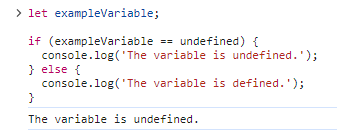
In JavaScript, the equality operator (==) can be used to check if a variable is equal to undefined. However, be cautious with this method, as it performs type coercion.
let exampleVariable;
if (exampleVariable == undefined) {
console.log('The variable is undefined.');
} else {
console.log('The variable is defined.');
}

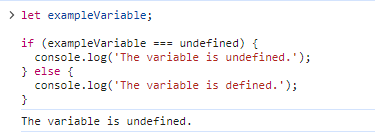
For a more precise comparison without type coercion, use the strict equality operator (===). This method ensures that not only the values but also the types are identical.
let exampleVariable;
if (exampleVariable === undefined) {
console.log('The variable is undefined.');
} else {
console.log('The variable is defined.');
}

Checking for "undefined" in JavaScript involves various methods, each with its own advantages. Developers can choose the approach that aligns with their coding style and the specific requirements of their projects. Remember to use these techniques wisely to prevent unintended consequences and ensure the reliability of your code.
In JavaScript, dealing with undefined values is a common scenario, especially when working with variables that may not have been initialized or when retrieving values from objects. While undefined is a valid JavaScript value, there are cases where it's desirable to convert undefined to 0, particularly in numeric contexts. This article explores various methods to achieve this conversion in JavaScript.
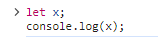
Undefined in JavaScript represents a variable that has been declared but has not been assigned a value. It's a primitive data type and the default value assigned to variables that have not been initialized. For example:
let x;
console.log(x); // Output: Undefine

In certain situations, having undefined values can lead to unexpected behavior, especially when performing arithmetic operations or working with numeric data. Converting undefined to 0 ensures consistency and predictability in such scenarios.
One of the simplest approaches to convert undefined to 0 is by utilizing conditional statements such as the ternary operator or if-else statements. Here's an example:
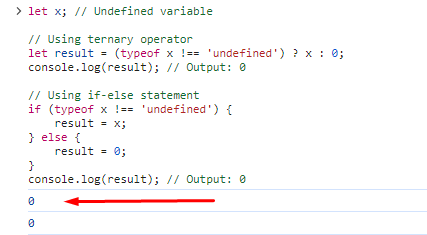
let x; // Undefined variable
// Using ternary operator
let result = (typeof x !== 'undefined') ? x : 0;
console.log(result); // Output: 0
// Using if-else statement
if (typeof x !== 'undefined') {
result = x;
} else {
result = 0;
}
console.log(result); // Output: 0

Short-circuit evaluation is a technique where an expression is evaluated from left to right and stops as soon as the outcome is determined. By leveraging this, we can convert undefined to 0 concisely. Here's how:
let x; // Undefined variable
// Using short-circuit evaluation
let result = x || 0;
console.log(result); // Output: 0

In this approach, if x is undefined, the expression x || 0 evaluates to 0, effectively converting undefined to 0.
With the introduction of ES6, JavaScript supports default parameter values for function parameters. We can utilize this feature to convert undefined to 0 when dealing with function arguments. Here's an example:
// Function with default parameter
function convertUndefinedToZero(x = 0) {
return x;
}
let result = convertUndefinedToZero(); // No argument provided, defaults to 0
console.log(result); // Output: 0
In this function, if no argument is provided or if the argument is undefined, it defaults to 0.
Type coercion in JavaScript allows converting one data type to another implicitly or explicitly. By exploiting this behavior, we can convert undefined to 0 easily. Here's how:
let x; // Undefined variable
// Using type coercion
let result = x || 0;
console.log(result); // Output: 0

In this method, if x is undefined, it coerces to false, and the logical OR operator (||) returns 0.
Converting undefined to 0 in JavaScript is a common requirement, especially in numeric contexts. While undefined values are valid in JavaScript, they can lead to unexpected behavior in certain scenarios. By employing techniques such as conditional statements, short-circuit evaluation, default parameter values, and type coercion, developers can ensure consistency and predictability in their code when dealing with undefined variables or values. It's essential to choose the appropriate method based on the specific use case and coding style preferences.