JavaScript is a versatile programming language that empowers developers to manipulate and transform strings in various ways. One common task is converting strings to Title Case, where the first letter of each word is capitalized. In this article, we'll explore different techniques and examples to master the art of converting strings to Title Case using JavaScript.
Title Case, also known as headline style, is a writing convention where the first letter of each major word is capitalized. Major words typically include nouns, pronouns, verbs, adverbs, and adjectives. Articles, conjunctions, and prepositions are usually lowercase unless they are the first word in the title.
For example:
The fundamental approach to converting a string to Title Case involves splitting the string into an array of words, capitalizing the first letter of each word, and then joining the words back into a string. Let's implement this technique:
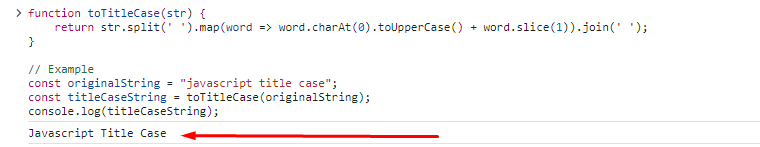
function toTitleCase(str) {
return str.split(' ').map(word => word.charAt(0).toUpperCase() + word.slice(1)).join(' ');
}
// Example
const originalString = "javascript title case";
const titleCaseString = toTitleCase(originalString);
console.log(titleCaseString);

In this example, the toTitleCase function splits the input string into an array of words using the space character as the separator. It then maps over each word, capitalizes the first letter using toUpperCase(), and concatenates it with the rest of the word. Finally, the array of words is joined back into a string using the space character.
While the basic approach works for many scenarios, there are cases where we need to consider special words that should remain lowercase. These include articles, conjunctions, and prepositions. We can create a list of such words and modify our function accordingly:
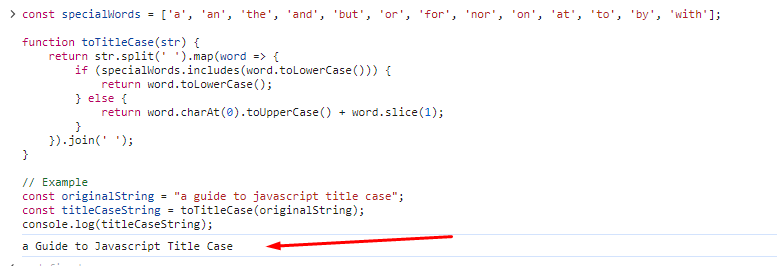
const specialWords = ['a', 'an', 'the', 'and', 'but', 'or', 'for', 'nor', 'on', 'at', 'to', 'by', 'with'];
function toTitleCase(str) {
return str.split(' ').map(word => {
if (specialWords.includes(word.toLowerCase())) {
return word.toLowerCase();
} else {
return word.charAt(0).toUpperCase() + word.slice(1);
}
}).join(' ');
}
// Example
const originalString = "a guide to javascript title case";
const titleCaseString = toTitleCase(originalString);
console.log(titleCaseString);

In this example, the toTitleCase function checks if each word is in the specialWords list. If it is, the word remains lowercase; otherwise, the first letter is capitalized as before
.
When dealing with hyphenated words, it's essential to ensure that each part of the hyphenated word gets capitalized. Let's enhance our function to handle hyphenated words correctly:
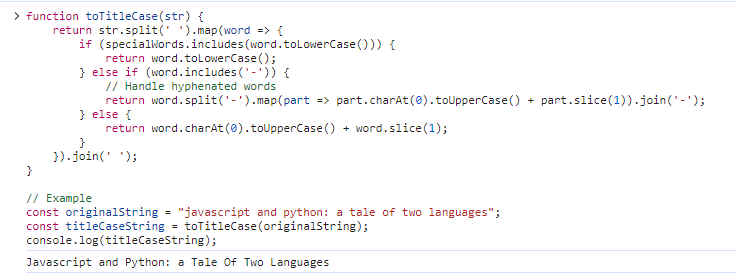
function toTitleCase(str) {
return str.split(' ').map(word => {
if (specialWords.includes(word.toLowerCase())) {
return word.toLowerCase();
} else if (word.includes('-')) {
// Handle hyphenated words
return word.split('-').map(part => part.charAt(0).toUpperCase() + part.slice(1)).join('-');
} else {
return word.charAt(0).toUpperCase() + word.slice(1);
}
}).join(' ');
}
// Example
const originalString = "javascript and python: a tale of two languages";
const titleCaseString = toTitleCase(originalString);
console.log(titleCaseString);

This modification checks if a word contains a hyphen. If it does, it splits the word into parts, capitalizes each part, and joins them back with a hyphen.
Regular expressions provide a powerful way to achieve complex string manipulations. We can leverage regular expressions to enhance our Title Case function:
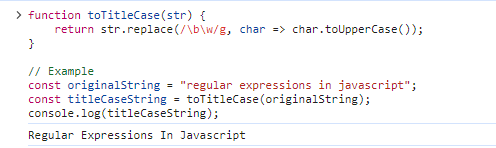
function toTitleCase(str) {
return str.replace(/\b\w/g, char => char.toUpperCase());
}
// Example
const originalString = "regular expressions in javascript";
const titleCaseString = toTitleCase(originalString);
console.log(titleCaseString);

In this example, the replace method uses the regular expression \b\w to match the first character of each word. The replacement function then transforms that character to uppercase, effectively converting the entire string to Title Case.
While our function is robust, there are still some edge cases to consider. For instance, if the input string contains numbers or symbols, we might want to handle them gracefully. Let's update our function to account for these edge cases:
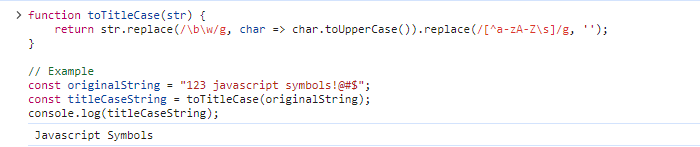
function toTitleCase(str) {
return str.replace(/\b\w/g, char => char.toUpperCase()).replace(/[^a-zA-Z\s]/g, '');
}
// Example
const originalString = "123 javascript symbols!@#$";
const titleCaseString = toTitleCase(originalString);
console.log(titleCaseString);

In this modification, we use an additional replace method to remove any non-alphabetic characters from the string, ensuring that our Title Case function works well with a wide range of inputs.
Mastering Title Case in JavaScript involves understanding the nuances of word capitalization and handling special cases. We explored different techniques, from basic approaches to more advanced solutions using regular expressions. By considering edge cases and incorporating these techniques, you can confidently convert strings to Title Case in various scenarios. Whether you're working on a text formatting tool or enhancing the user experience of your web application, these examples provide a solid foundation for achieving consistent and professional-looking Title Case conversions with JavaScript.